Eine Internetseite ist zur heutigen Zeit nicht mehr wegzudenken. Services und Produkte werden kurzerhand gegoogelt. Jedoch nutzen immer mehr Benutzer nicht mehr den Desktop-PC, sondern verwenden für kurze Recherchen das Smartphone. Nur was ist, wenn die Website nicht Mobile first ausgelegt ist?
Ein Beispiel:
Ihr Kunde ist in einer brenzlichen Situation und benötigt dringend Ihr Service und / oder Produkt. Er tippt dies in die Suchleiste und landet direkt auf Ihre Website. Jedoch ist Ihre Webseite nicht Responsive und alle Flächen und Bilder sind klein auf einem kleinen Display ausgelegt. Was passiert im Umkehrschluss? Der Kunde verlässt Ihre Seite und schaut sich bei der Konkurrenz um, welche eine benutzerfreundliche Oberfläche für das Smartphone bietet. Im Handumdrehen ist der Kunde weg und Ihre Konkurrenz hat Ihren verlorenen Kunden gewonnen.
Machen Sie Ihre Seite Up-to-Date!
In der heutigen Zeit ist eine optimierte Website Pflicht. Egal wo wir uns befinden, überall ist verfügbares freies Wifi und jeder hat ein Handy zur Hand. Umso wichtiger ist es als Unternehmen mit der Welle zu schwimmen. Zudem werten die Suchmaschinen Seiten auf, welche den Web-Standards entsprechen. So erreichen Sie auch höhere Rankings, welche zu weiteren Klicks führen.
Was bedeutet Responsive Webdesign?
Ein Responsive Webdesign bedeutet, dass eine Website sich an jedes Endgerät anpasst, ohne dafür eine externe Version zu programmieren.
Was bedeutet überhaupt Mobile first und welchen Nutzen haben Unternehmen und Nutzer davon?
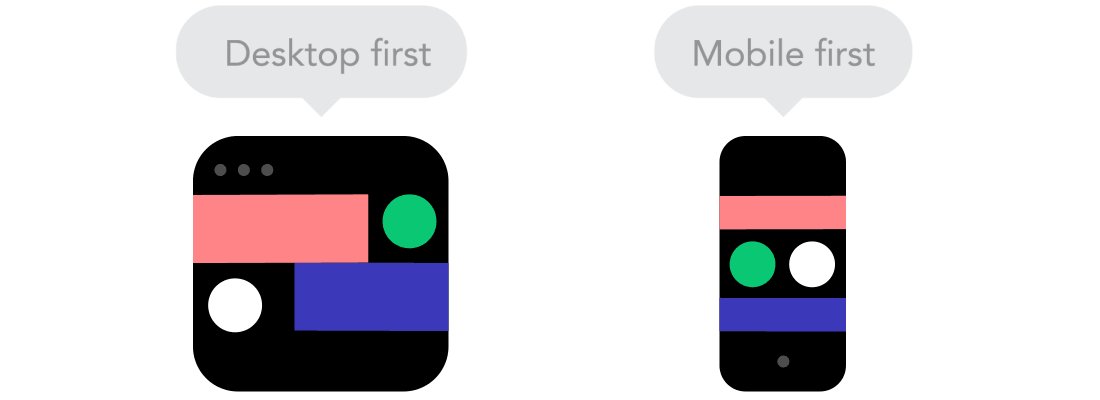
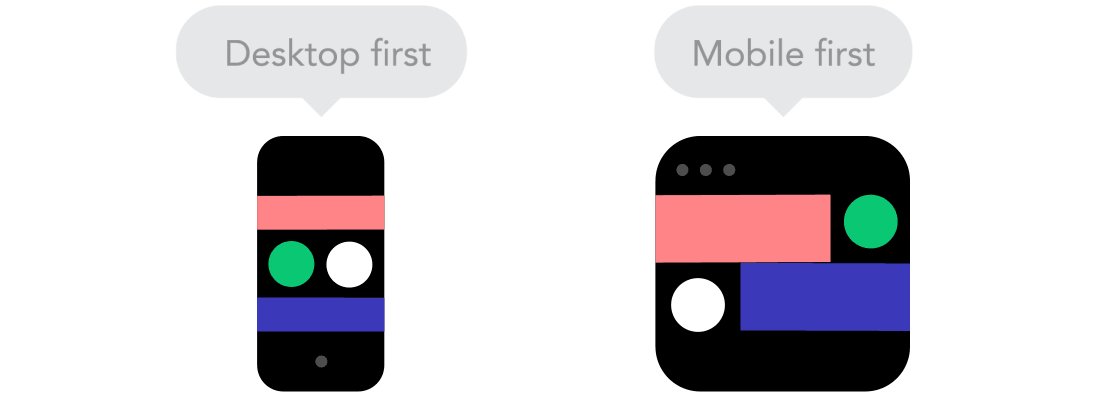
Mobile first ist ein Konzept im Web, bei dem die Darstellung auf mobilen Endgeräten die wichtigste Priorität hat. So wird zunächst ein Layout für das Smartphone entwickelt, welches dann Schritt für Schritt für den Desktop Gebrauch weiterentwickelt wird.
Wer sich zu viel mit dem Kleinen abgibt, wird gewöhnlich unfähig für das Große. – François VI. Duc de La Rochefoucauld (1613 – 1680), franz. Offizier, Diplomat und Schriftsteller

Der Unterschied ist klar erkennbar – im Konzept „Desktop first“, wird zunächst die Webseite für den Desktop ausgelegt und dann für den mobilen Gebrauch runterskaliert. Vorteil vom „Mobile first“ ist es, dass direkt zunächst die wichtigsten Elemente für die mobile Variante aufgebaut werden. Es ist soweit wie mit einem Haus, zunächst das Fundament und dann erst die Wände und das Dach. Schließlich fängt man ja auch nicht zuerst mit dem Dach an.
So fallen in der mobilen Variante die nicht zu sehr priorisieren Elemente weg und beschäftigt sich nur mit den wichtigsten Informationen die relevant sind. Der Nutzen für den Kunden und das Unternehmen ist ganz einfach: der Kunde kommt schnell zu seinem verfolgten Ziel. Paar Klicks und das Produkt ist gekauft. Das Unternehmen erzielt dadurch entsprechend mehr Umsätze, da es weniger Kunden durch eine unübersichtliche Website verliert.
Oh my God, meine Seite ist nicht Responsive?!
Kein Grund zur Sorge. SEIEINEIDEE hat für Sie eine „Online-Checkliste“ entwickelt, welche Ihre Seite prüft, dies dokumentiert und Ihnen im Anschluss direkt eine Lösung für das Problem liefert. Denn wir von SEIEINEIDEE sehen uns als Problemlöser, um Ihnen eine exzellente Marken-Kommunikation zu ermöglichen.
Beitragsbild „Desktop vs. Mobile first“ von froont.com
Eine Mondlandung mitmessbarem Erfolg gefällig?
Eine Mondlandung mitmessbarem Erfolggefällig?
Lassen Sie uns gemeinsam die richtige Rakete auf den Weg bringen.

Oskar Bukowski
Geschäftsführer der lift brands up GmbH
Tel: +49 231 999640-11
E-Mail: o.bukowski@seieineidee.de

Oskar Bukowski
Geschäftsführer der lift brands up GmbH
Tel: +49 231 999640-11
E-Mail: o.bukowski@seieineidee.de